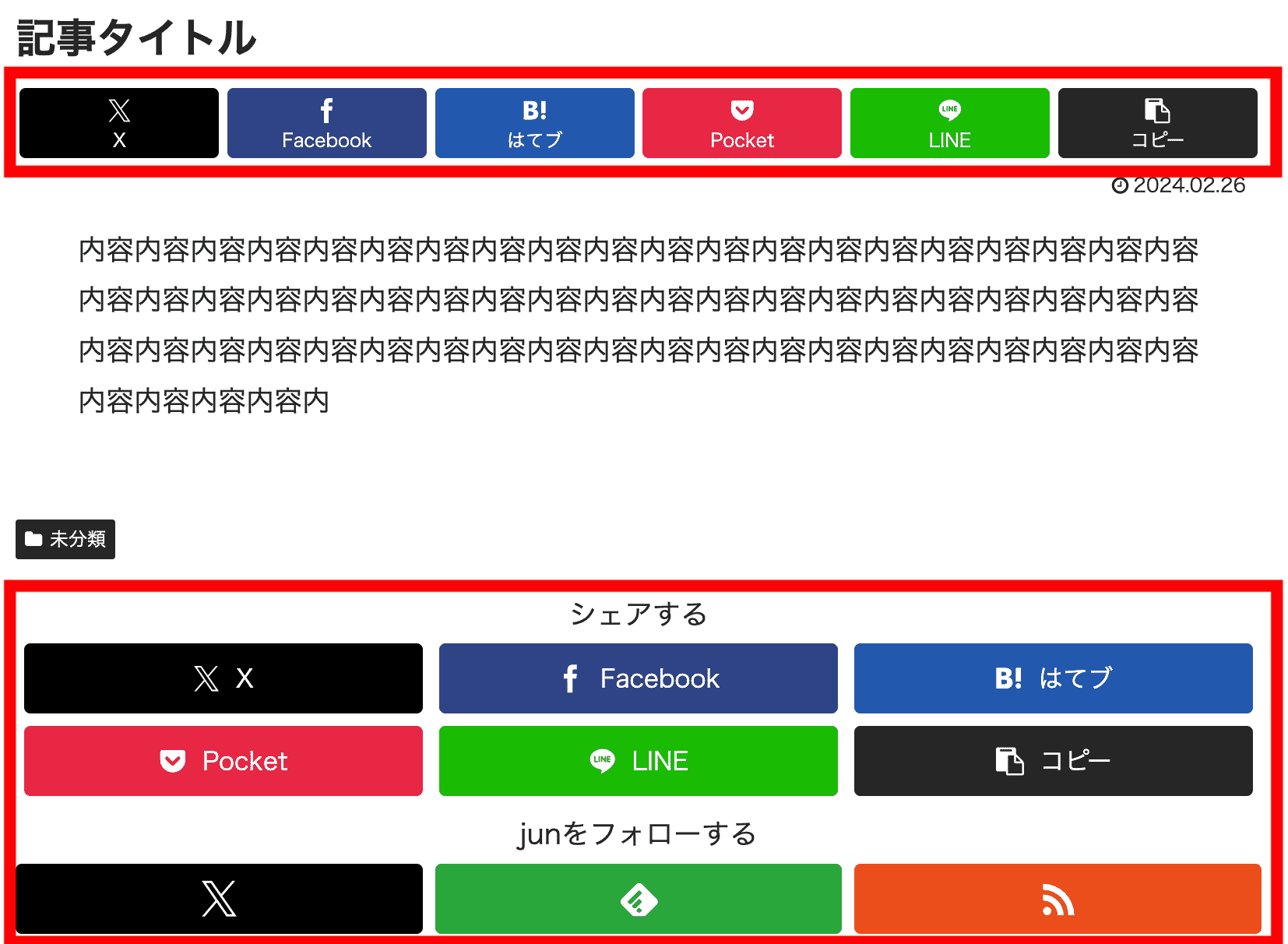
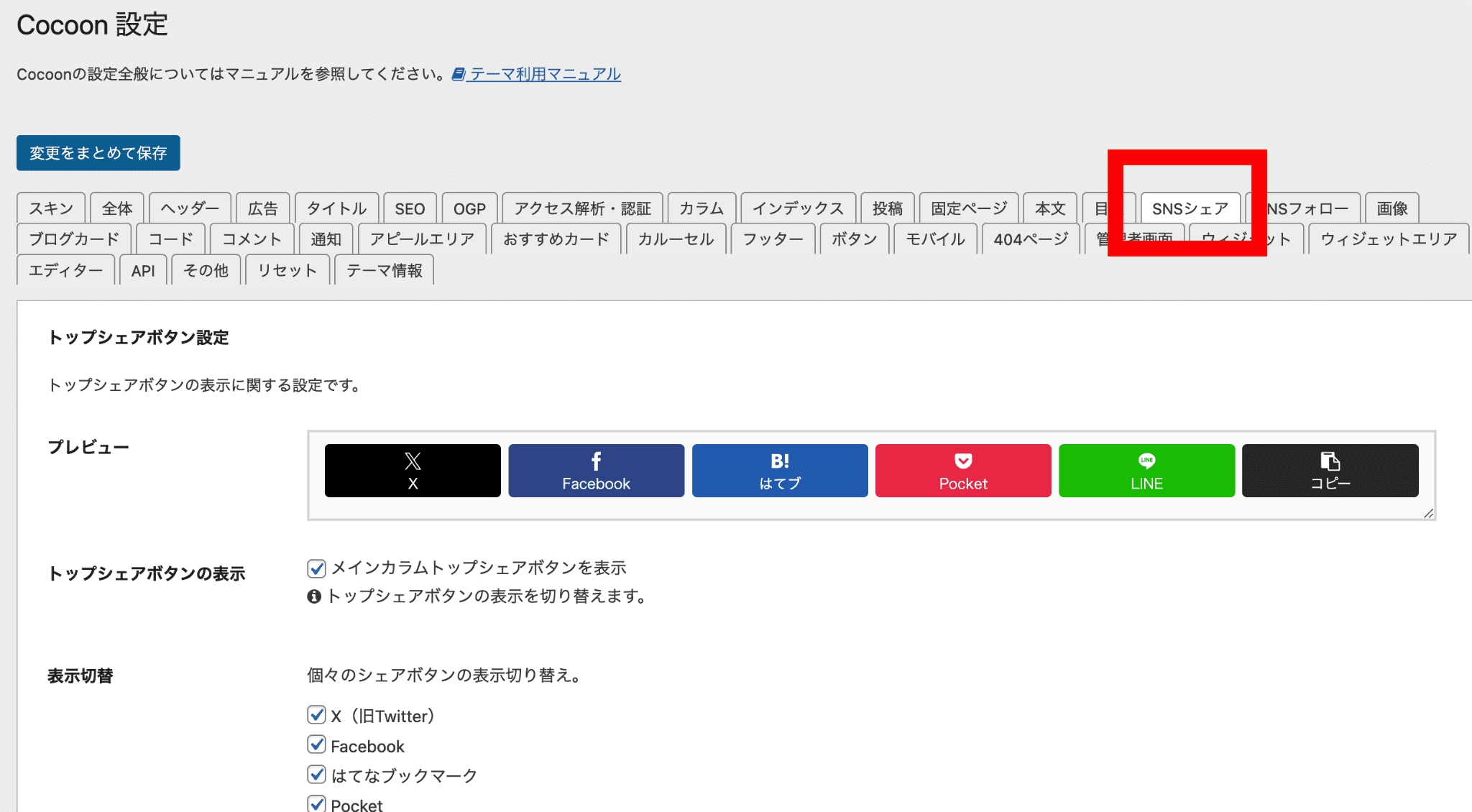
CocoonのSNSシェアボタン、フォローボタンの設定方法を解説します。(下の画像の赤枠部分)

以下に当てはまる方はぜひお読みください。
- WordPressでCocoonを使っている
- SNSシェアボタンを非表示にしたい
- 表示するSNSシェアボタンを変更したい
- 表示するフォローボタンを変更したい
今回の設定の手順を行うと以下のような見た目に変更されます。
変更前

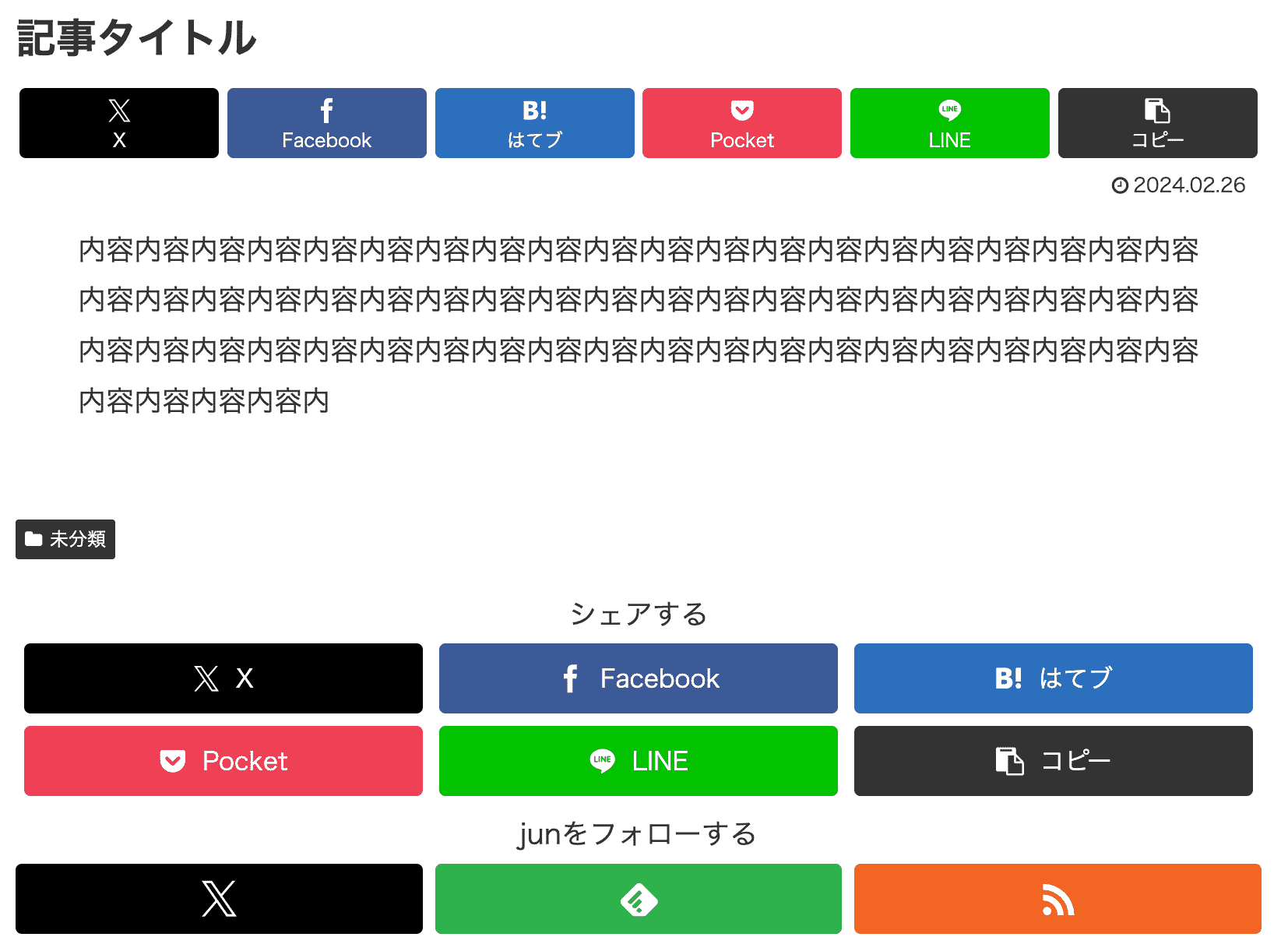
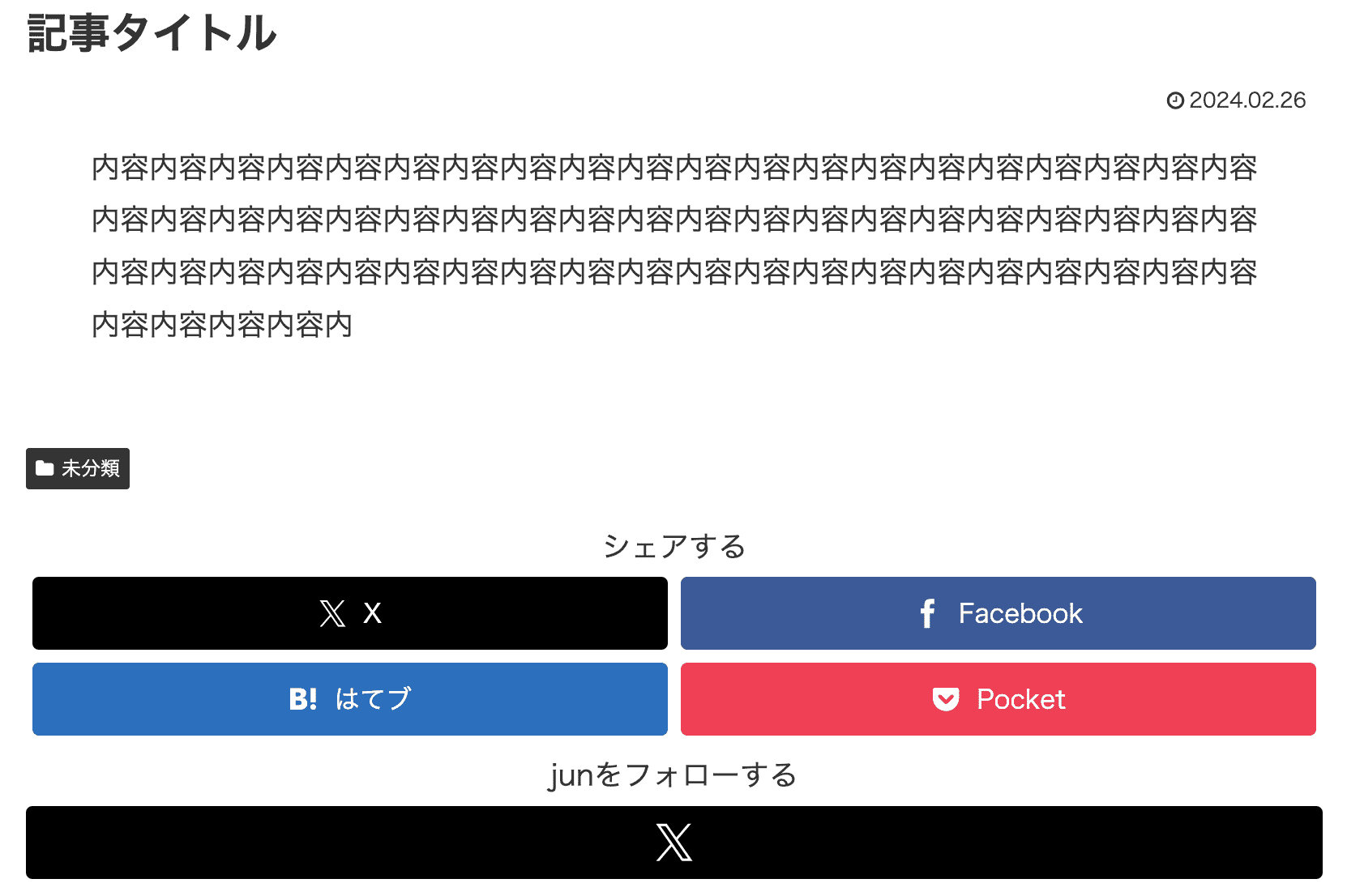
変更後

変更点は以下です
- ページトップのSNSシェアボタンを非表示にした
- ページボトムのSNSシェアボタンの項目を減らした
- ページボトムのフォローボタンをX(旧Twitter)のみに変更
もちろんどのボタンを表示、非表示にするのかはカスタム可能です。
それではさっそくみていきましょう。
ページトップのSNSシェアボタンの表示設定
ページトップのSNSシェアボタンを非表示に設定していきます。
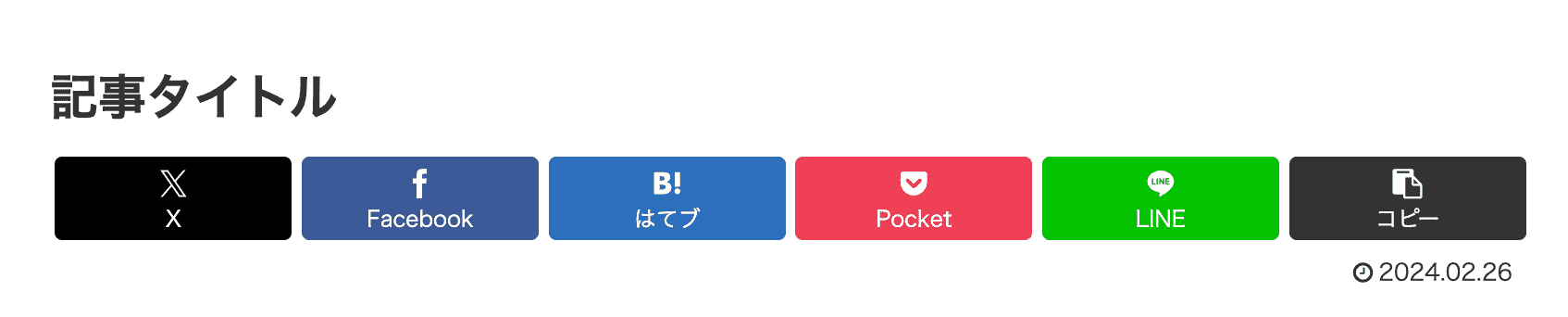
変更前

変更後

操作手順
-
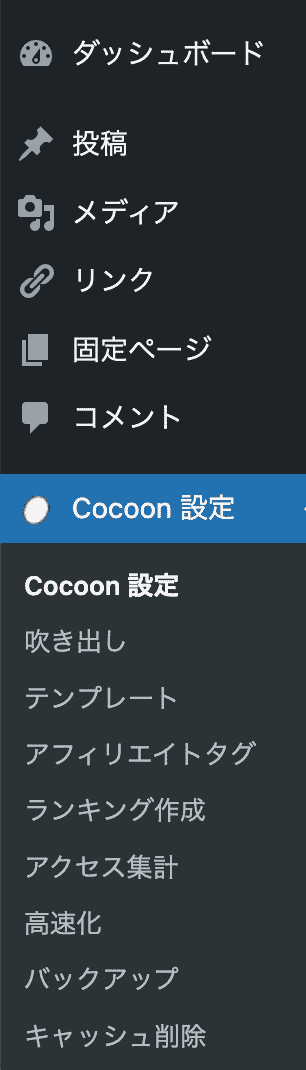
管理画面のサイドバーで「Cocoon設定>Cocoon設定」を選択します

-
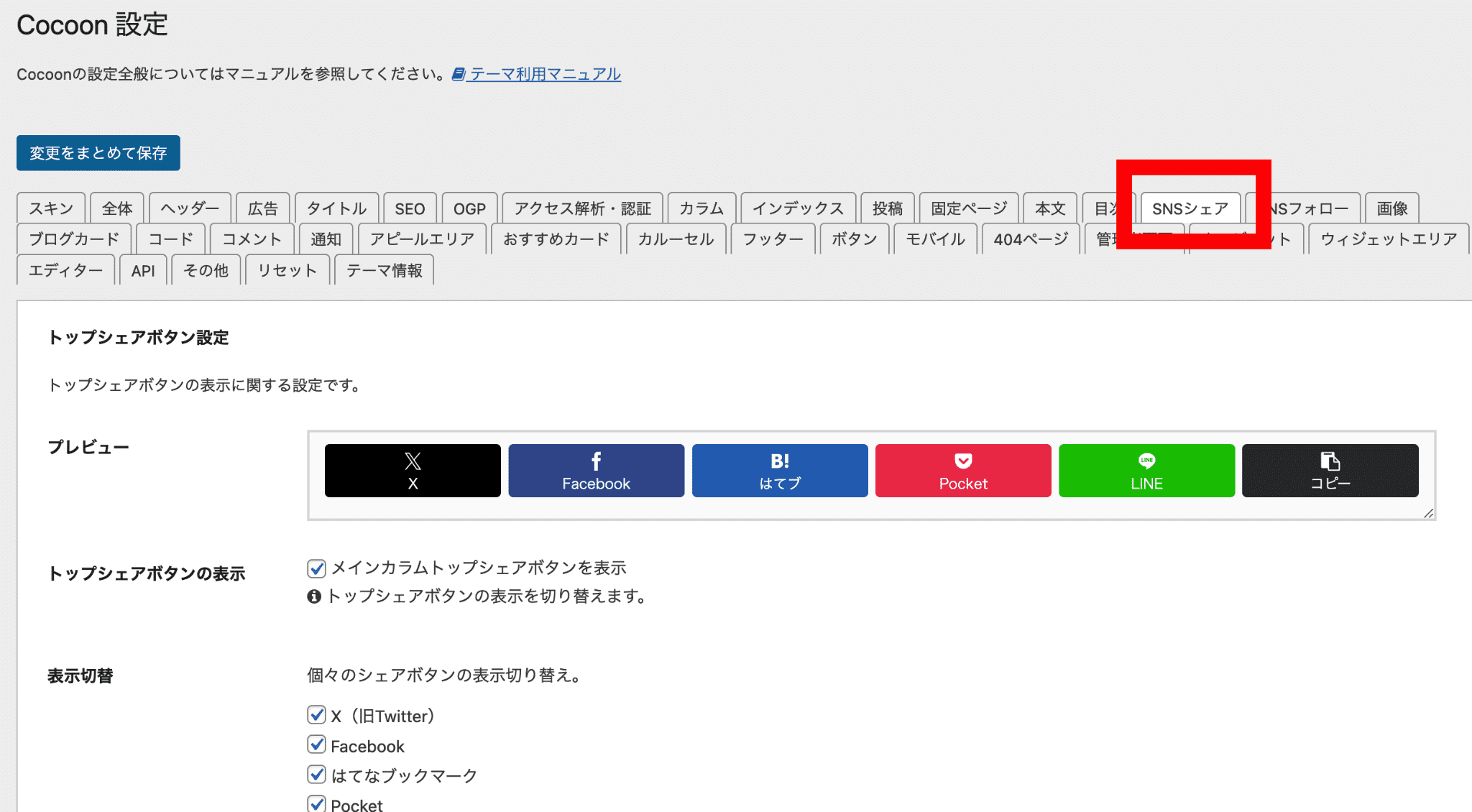
「SNSシェア」タブを選択します

-
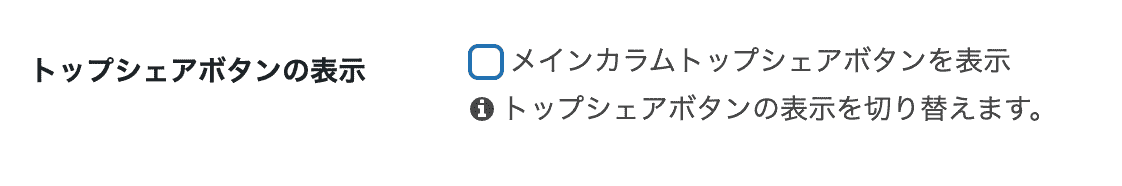
「トップシェアボタンの表示」でチェックを外します

-
ページ下部「変更をまとめて保存」をクリックします

↓設定後:ページトップのSNSシェアボタンが非表示に変更されます

ページボトムのSNSシェアボタンの表示設定
ページボトムのSNSシェアボタンの中から「LINE」ボタンと「コピー」ボタンのみ非表示に変更します。
変更前

変更後

操作手順
-
管理画面のサイドバーで「Cocoon設定>Cocoon設定」を選択します

-
「SNSシェア」タブを選択します

-
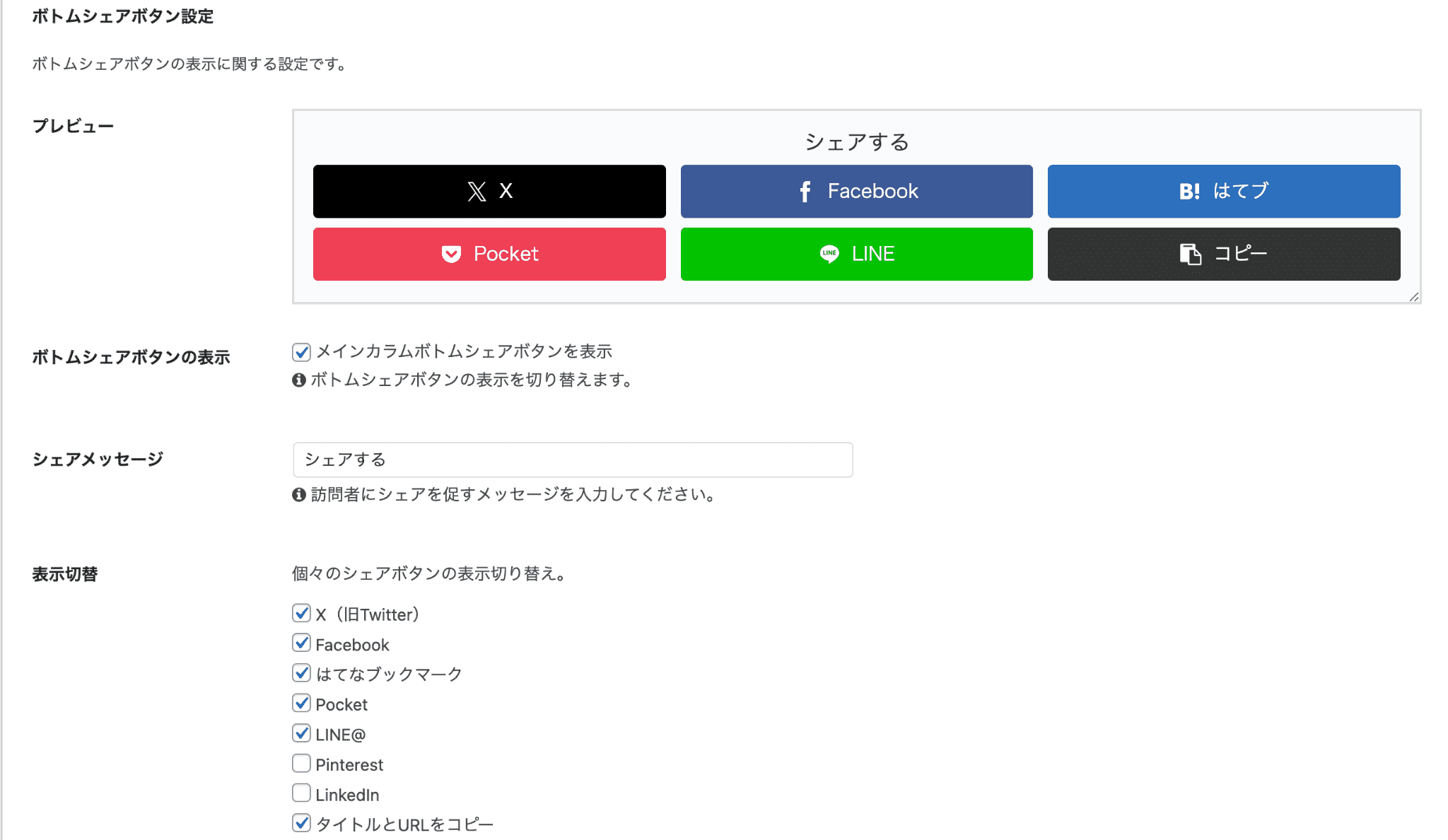
画面を下にスクロールし、「ボトムシェアボタン設定」で設定を行います

-
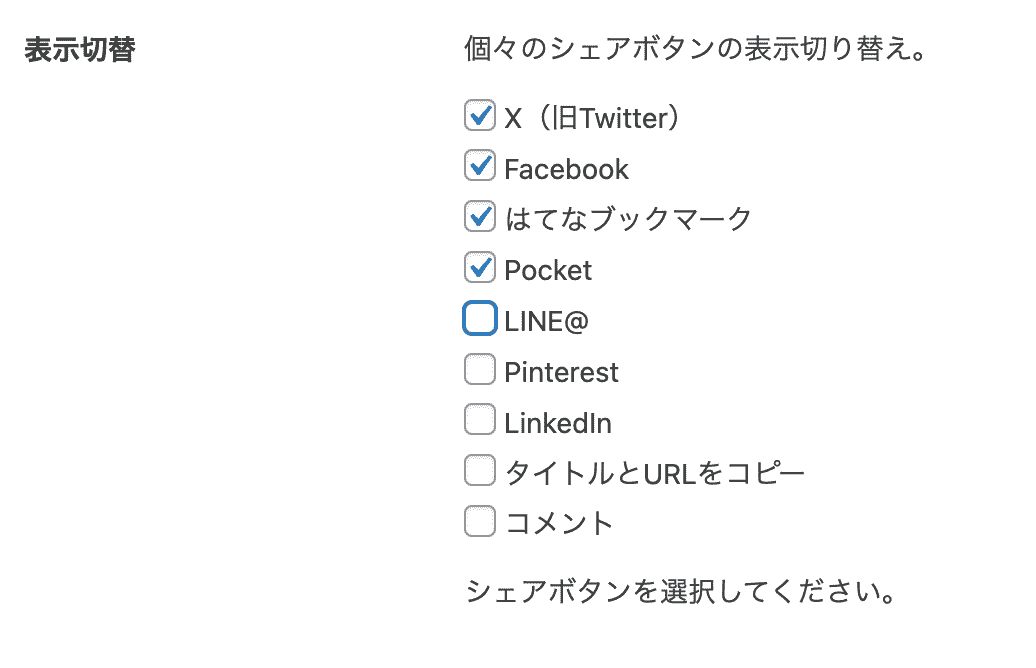
「表示切替」で「LINE@」と「タイトルとURLをコピー」のチェックを外します

-
ページ下部の「変更をまとめて保存」をクリックします

SNSシェアボタンの「LINE」と「コピー」が非表示になりました

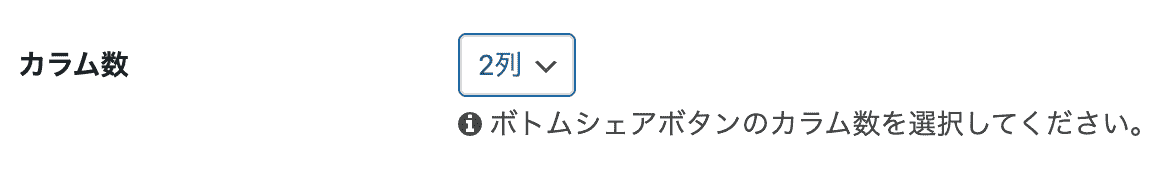
次に、ボタンの配置が上段三個と下段一個で見栄えが悪いので、上段と下段それぞれで二個ずつボタンを配置する設定をします。
-
カラム数で「2列」に変更します

-
ページ下部の「変更をまとめて保存」をクリックします

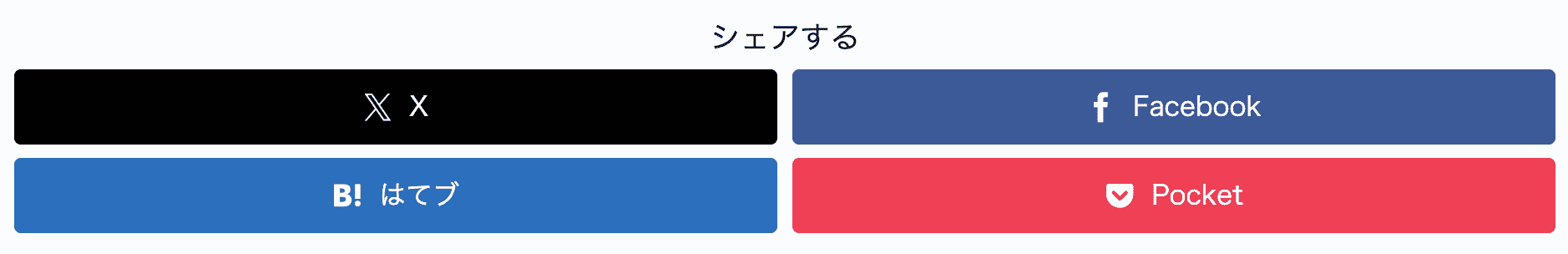
↓設定後:ボトムのSNSシェアボタンが二個ずつ配置されるようになります。

ページボトムのフォローボタンの表示設定
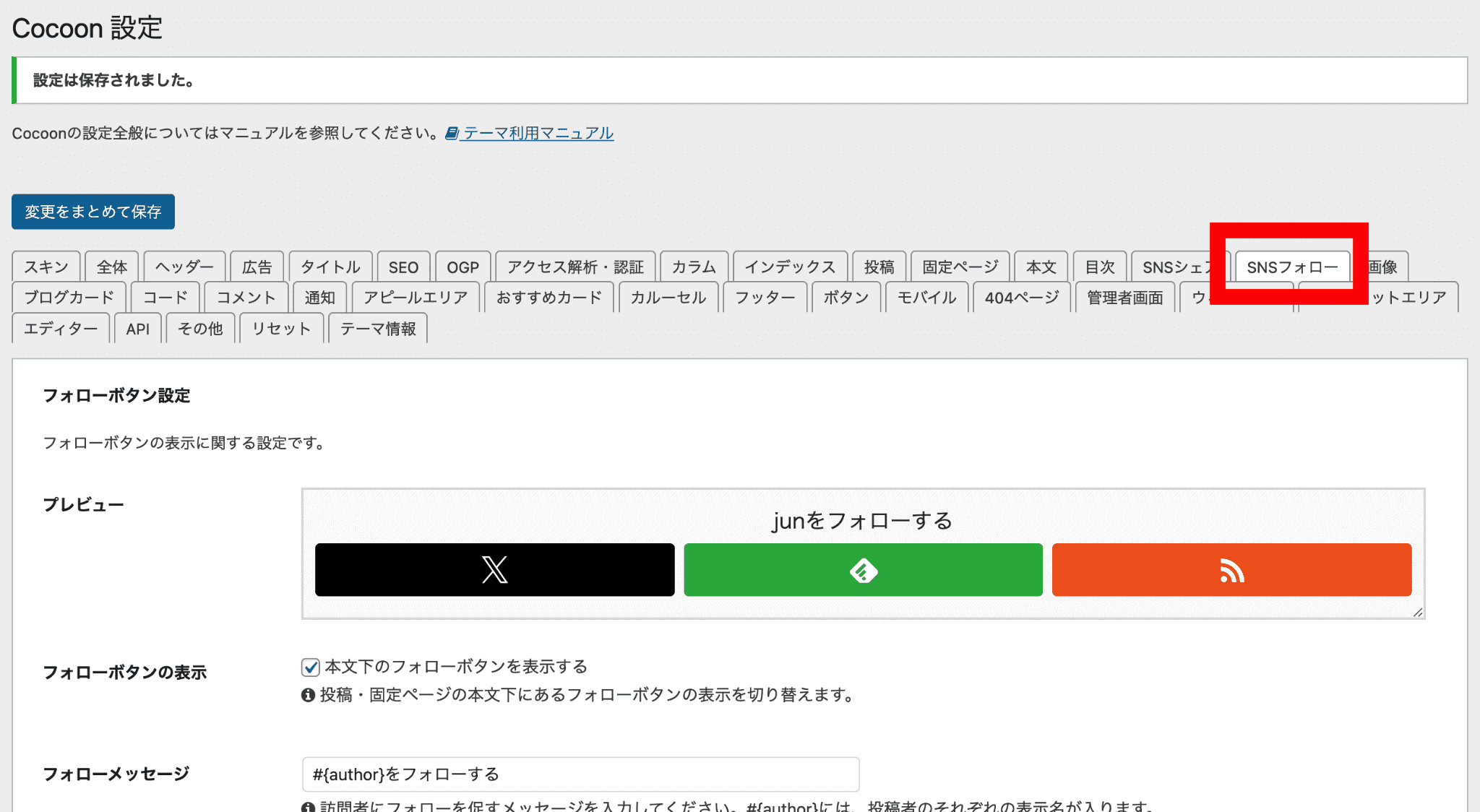
ページボトムのフォローボタンを「X(旧Twitter)」のみの表示に設定します。(つまり、「feedly(緑色のボタン)」「RSS購読(オレンジ色のボタン)」を非表示に設定する)変更前

変更後

操作手順
-
管理画面のサイドバーで「Cocoon設定>Cocoon設定」を選択します

-
「SNSフォロー」タブを選択します

-
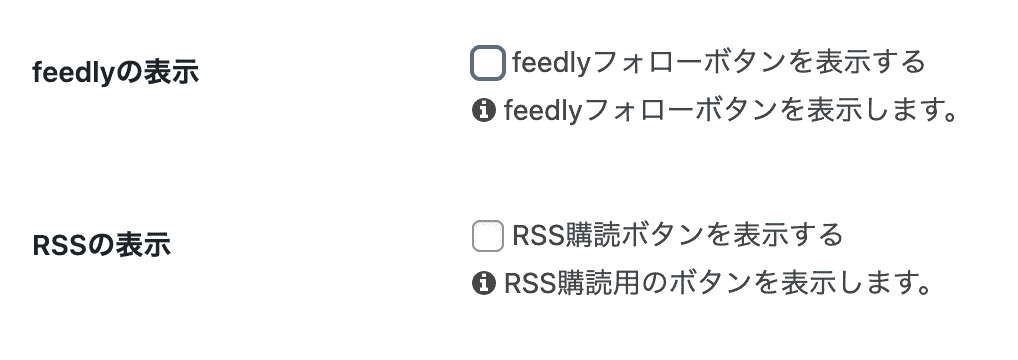
「feedlyの表示」と「RSSの表示」でチェックを外します

-
ページ下部の「変更をまとめて保存」をクリックします

↓設定後:フォローボタンが「X(旧Twitter)」のみの表示になります

まとめ
SNSシェアボタンがあると気軽にシェアできるのが利点です。
しかしSNSシェアボタンが多すぎると、ユーザーのコンテンツへの注意が逸れてしまう場合もあります。
適宜設定を行い、ユーザーにとって使いやすいUIにしていきましょう。



コメント