
position:absolute の実用的な使い方を知りたい!
今回はそんな方に向けて、 position:absolute の使用例を三つ紹介します。
対象読者
- position:absolute の知識はあるが、使い方がパッと思い浮かばない人
- 基本的なサイトは作っていて、さらに一手間演出を加えたい人
- モーダルウィンドウを実装したい人
この記事を読めば、「実装が難しくて無理だと思ってたけど、position:absolute 使えば実現できる。。!」と発想できるようになれるかもしれません。
それでは早速やっていきましょう。
最初に簡単に position:absolute のおさらいをした後に、使用例を紹介していきます。
position:absolute の使い方
おさらいも兼ねて、position:absolute の頻出の使い方を紹介します。
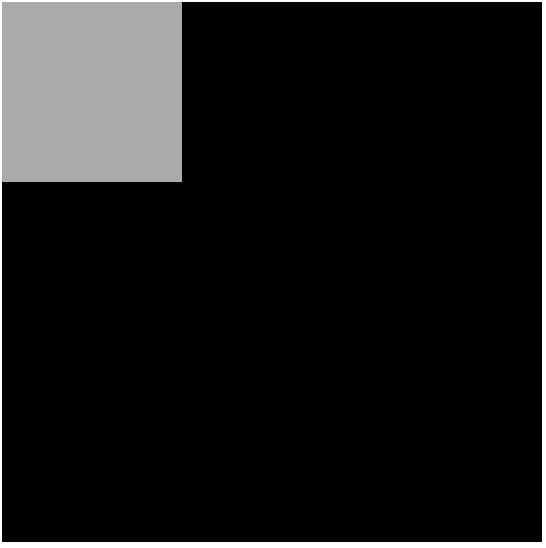
それは、子要素を親要素の上下左右中央に表示するというものです。 下の例を見てください。
See the Pen absolute-central by jun (@cpvhoorw-the-sasster) on CodePen.
子要素の灰色の正方形が、親要素の黒色正方形の上下左右中央に表示されています。
これから詳しく解説していきます。
- 解説
-
親要素に position:relative を指定し、子要素に position:absolute を指定しているものとします。
子要素を親要素の上下左右の中央に表示するために、以下のプロパティを指定しています。
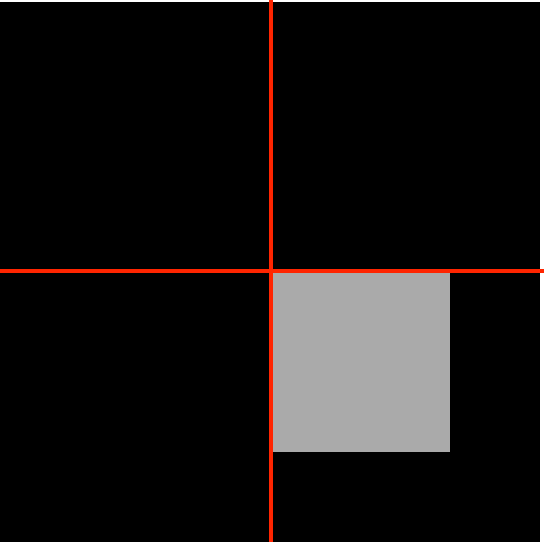
top: 50%; left: 50%; transform: translate(-50%, -50%);上三つのプロパティを指定していないときは子要素が親要素の左上にピッタリと配置されます。

top: 50% と left: 50% を指定すると、親要素の左上を起点に、上から50%、左から50%の位置に子要素が配置されます。
しかし、これだけだと子要素の左上が親要素の上下左右中央に来てしまいます。

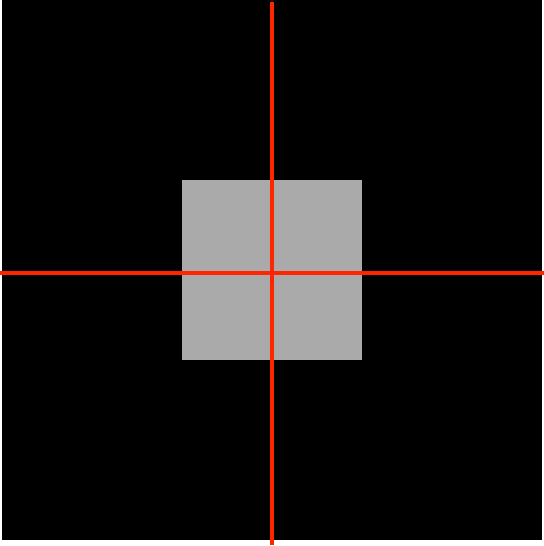
そこで transform: translate(-50%, -50%) を指定し、子要素の幅の 50% 左に、子要素の高さの 50% 上に子要素を移動します。

これで親要素の上下左右中央に配置できました。
top や left
などの位置指定プロパティで position:absolute 指定した要素の位置を調整することは頻出の使い方です。
今回紹介する使用例でも出てくるので、理解しておくと良いでしょう。
では使用例を紹介していきます。
使用例
画像のキャプション
画像に重ねてキャプションを表示します。
See the Pen locate-figcaption by jun (@cpvhoorw-the-sasster) on CodePen.
- 使用場所
- バナー、サイトのトップなど
- 解説
-
親要素の figure に position:relative を指定し、子要素の figcaption に position:absolute を指定しています。
これで、画像の上にキャプションが重なります。bottom プロパティでキャプションの上下の位置を調整しています。
親要素の figure の max-width の値は画像と同じ 400 を指定し、子要素の figcaption の width プロパティに 100% を指定しています。
こうすることで、キャプションが画像幅いっぱいに表示されます。
ツールチップ
テキストにマウスホバーすると、ツールチップが出てきます。
See the Pen tool-tip by jun (@cpvhoorw-the-sasster) on CodePen.
- 使用場所
- 機能や使い方の補足説明など
- 解説
-
before 擬似要素でツールチップのスタイルを指定しています。
after 擬似要素でツールチップの吹き出し口を作っています。親要素のテキスト部分となる span 要素に position:relative を指定し、子要素のツールチップ部分となる before 疑似要素と after 疑似要素に positoin:absolute を指定しています。
これで、ツールチップの位置をテキストからの相対位置で調整できます。before 擬似要素と after 擬似要素の両方に left プロパティと transformプロパティを指定しています。これでツールチップをテキストの左右中央に表示しています。
bottom プロパティでツールチップの上下の位置を調整しています。まず before 擬似要素について解説します。
ツールチップ内のテキストは、 content プロパティで attr() 関数を使用し、 span 要素の tooltip-title 属性の値に指定しています。
ツールチップの上下の位置は bottom プロパティで調整しています。attr() は CSS の関数で、選択された要素の属性の値を受け取り、スタイルシートの中で使うために使用されます。擬似要素で使用することもでき、その場合は擬似要素を作る元になった要素の属性値が返されます。
次にツールチップの吹き出し口となる after 擬似要素について解説します。
content プロパティ、border プロパティを使用して逆三角形の吹き出し口を作成しています。
bottom プロパティで、吹き出し口がツールチップの下部に位置するように調整しています。
吹き出し口の向きは border-top なら下向き、 border-right なら右向き、 border-bottom なら上向き、 border-left なら左向きになります。content プロパティ、 border プロパティを使用して吹き出し口を作成するのは、あるあるです。
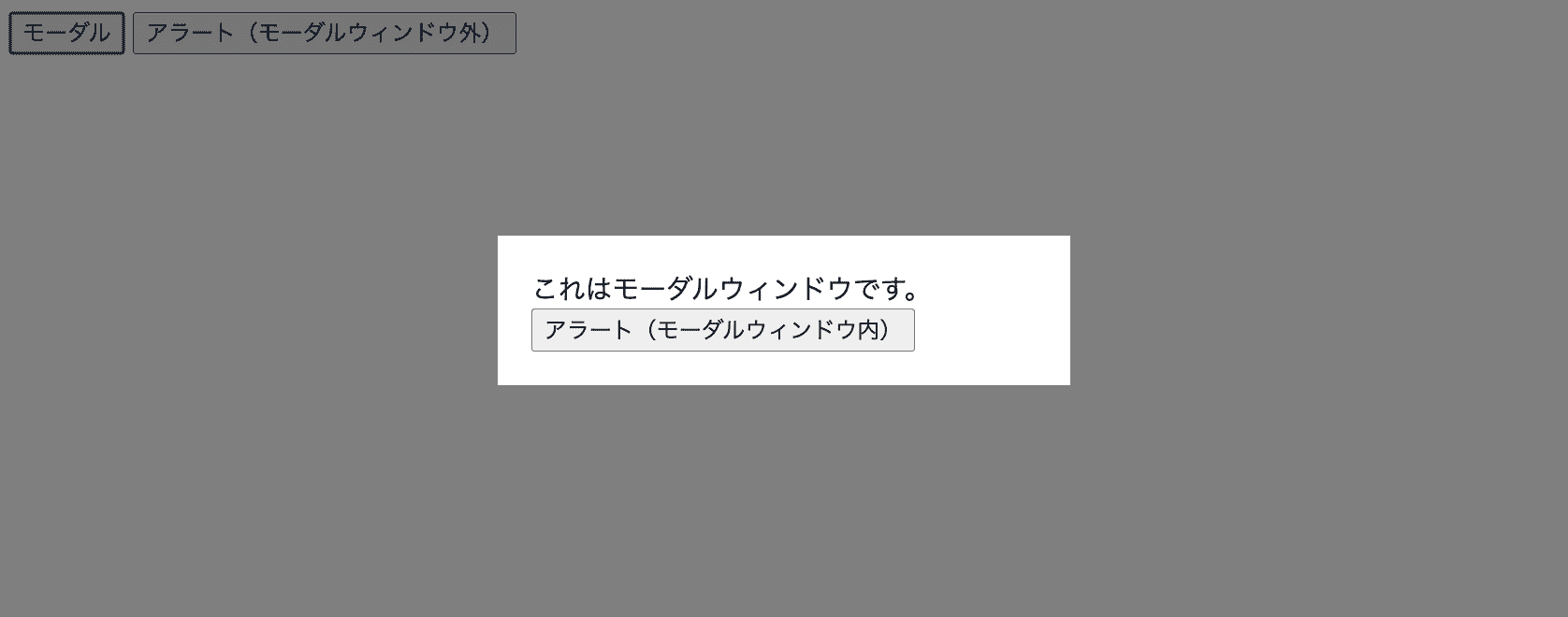
モーダル
「モーダル」ボタンをクリックするとモーダルが表示されます。
See the Pen modal-window by jun (@cpvhoorw-the-sasster) on CodePen.
モーダル表示中はモーダルウィンドウ外にあるボタンをクリックしても反応しません。
アラートボタンをクリックしてみて試してみてください。
モーダルウィンドウ外(灰色背景の部分)をクリックすると、モーダルを閉じれます。
- 使用場所
- 利用規約の更新など、重要なお知らせを通知するときなど
- 解説
-
親要素に position:fixed を指定し、子要素のモーダルウィンドウに position:absolute を指定しています。
これで、モーダルウィンドウの位置を親要素からの相対位置で調整できます。
また、親要素は top:0 とleft:0 と指定することで画面の左上を起点にします。
そして height:100% , width:100% と指定することで、画面全体を領域としています。
子要素のモーダルウィンドウには top:50%, left:50%, transform: translate(-50%, -50%) を指定することで、画面の上下左右中央に表示されます。親要素にはモーダルオーバーレイ(灰色背景部分)のスタイルをあてています。
モーダルの表示・非表示は opacity プロパティと visibility プロパティを使用して切り替えています。
「モーダル」ボタンをクリックするとモーダルの要素に is-open クラスが付与され、 opacity プロパティの値が 0 から1 に、 visibility プロパティの値が hidden から visible に変更されます。
また同じタイミングで z-index プロパティの値を 999 に変更し、モーダルが画面前面で表示されるようにします。これによりモーダル表示中はモーダルの後ろにあるボタンが押せなくなります。
まとめ
position:absolute
は単体で使うものでは基本ないので、HTML初心者の人にはとっつきづらいです。どこで必要?と思っていた人もいるかもしれません。
でも今回の記事を読んでもらったら、使われてるシーンが何個か思い当たるのではないでしょうか?
そうなればあとは見よう見まねで実装するだけです。今度はぜひみなさんが使いこなしてください。
参考資料
JavaScriptを使ったモーダルウィンドウの作り方を解説【JavaScriptの実践】モーダルウィンドウの作り方
ツールチップをCSSで実装する
CSS「position:relative」と「position:absolute」で画像や文字を重ねる方法
【CSS】positionのrelativeとabsoluteの使い方と具体例を解説



コメント