
アニメーション用のJavaScriptファイルを使うのはこのページとあのページだけ。
特定のページにだけJavaScriptファイルを読み込ませる方法はないのかな。。
その悩みにお答えします。
対象読者
- 特定のページにだけ自作JavaScriptファイルを読み込ませたい人
- 特定のページにだけ自作CSSファイルを読み込ませたい人
- カスタムフィールドを使ってみたい人
またCocoonと、Xserverでの説明になります。他のツールを使われてる方は勝手が違うかもしれません。
作業の流れは、まずサーバーにJavaScriptファイルを作成します。その後WordPressでカスタムフィールドを使用してファイルを読み込む。となります。
以下は記事内の操作を行った時のバージョンです。
- WordPress: 6.4.3
- Cocoon: 2.7.0
それではさっそくやっていきましょう。
JavaScriptファイルをサーバーに作成する
サーバーはエックスサーバーを使用しています。
-
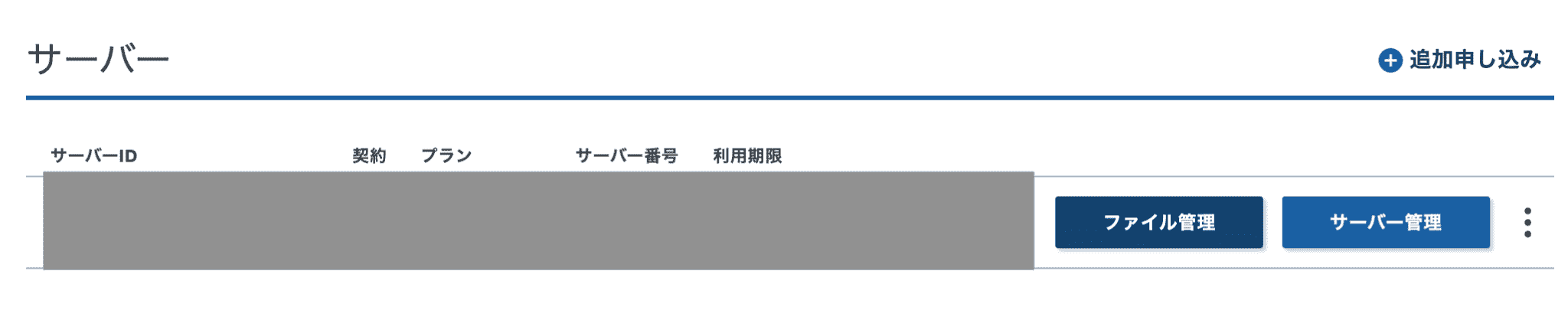
エックスサーバーのログイン後のトップページで、サーバーの「ファイル管理」ボタンをクリックします

-
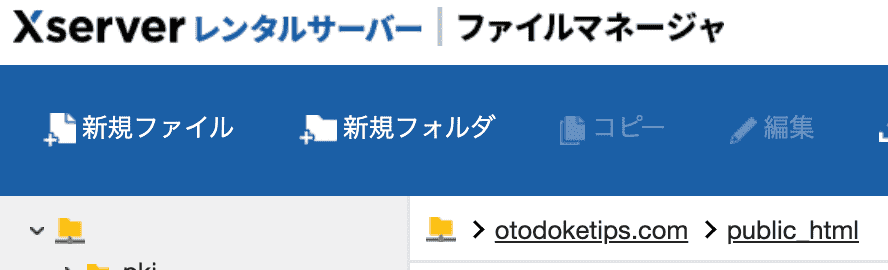
表示されたファイルページで、「public_html」フォルダを開きます

(public_htmlフォルダはドメイン名のフォルダー直下にはあるはずです。例えばホームページのURLが「http://example.com/」の時は「example.com/public_html」) -
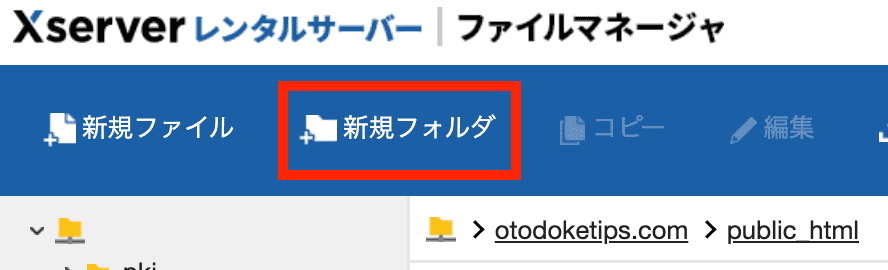
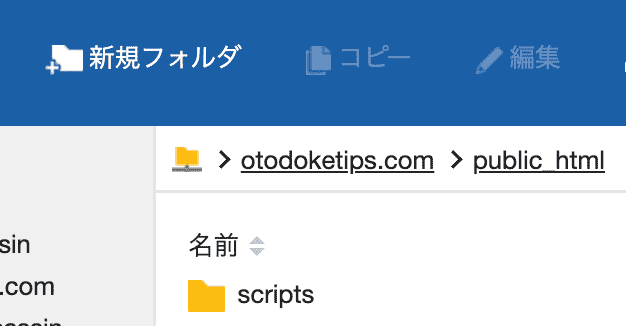
public_html内に新しくフォルダーを作成するため、「新規フォルダ」をクリックします

-
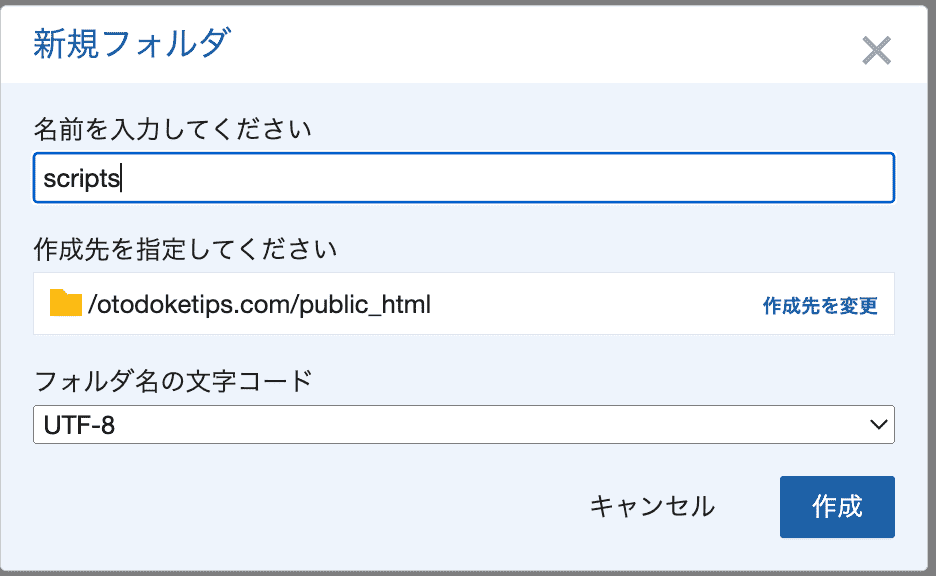
表示された新規フォルダダイアログで、「scripts」と入力し、「作成」ボタンをクリックします

-
public_htmlフォルダ直下にscriptsフォルダが作成されます

-
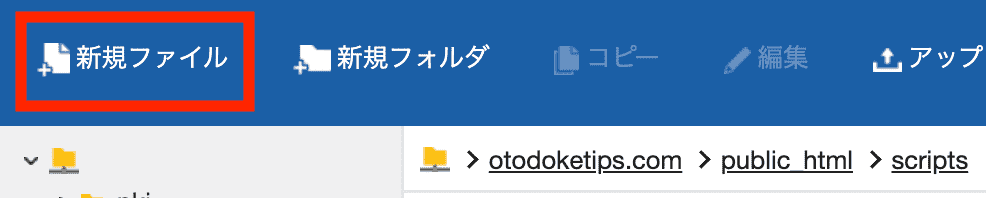
次にscriptsフォルダ直下にファイルを作成します。「新規ファイル」ボタンをクリックします

-
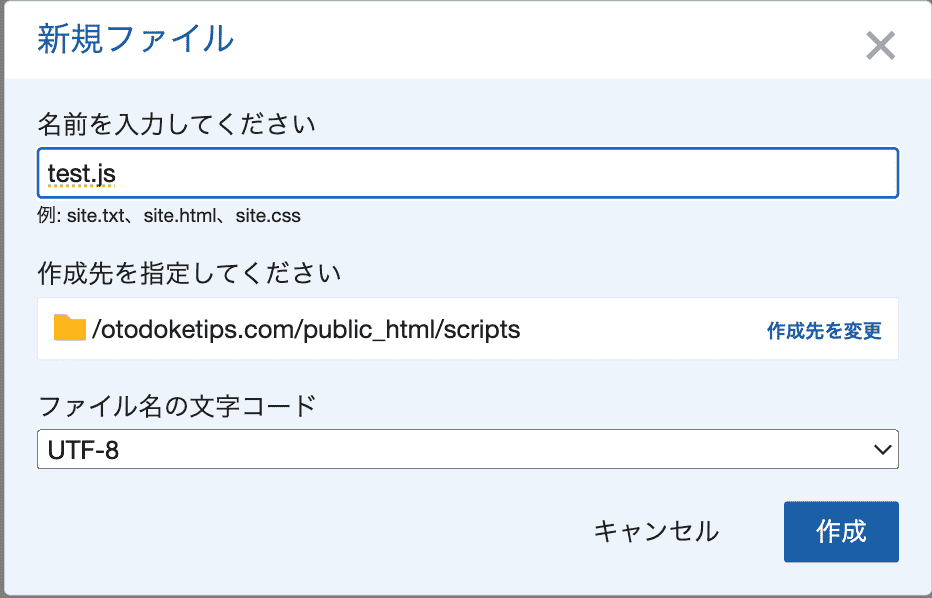
表示された新規ファイルダイアログで、test.jsと入力し、「作成」ボタンをクリックします

-
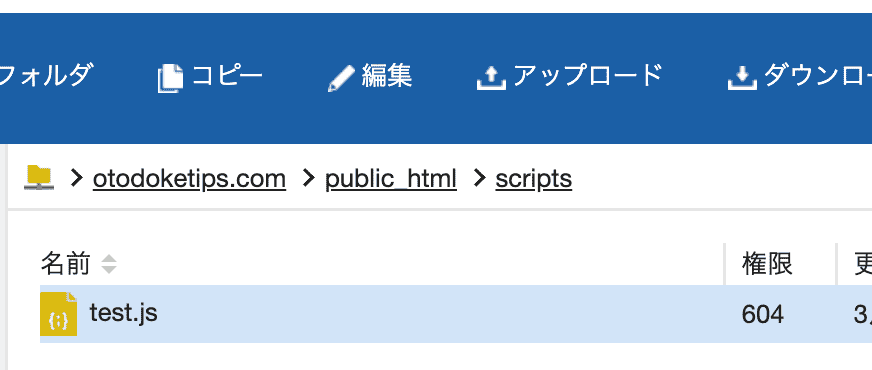
test.jsファイルが作成される。内容を編集するため、「編集」ボタンをクリックします

-
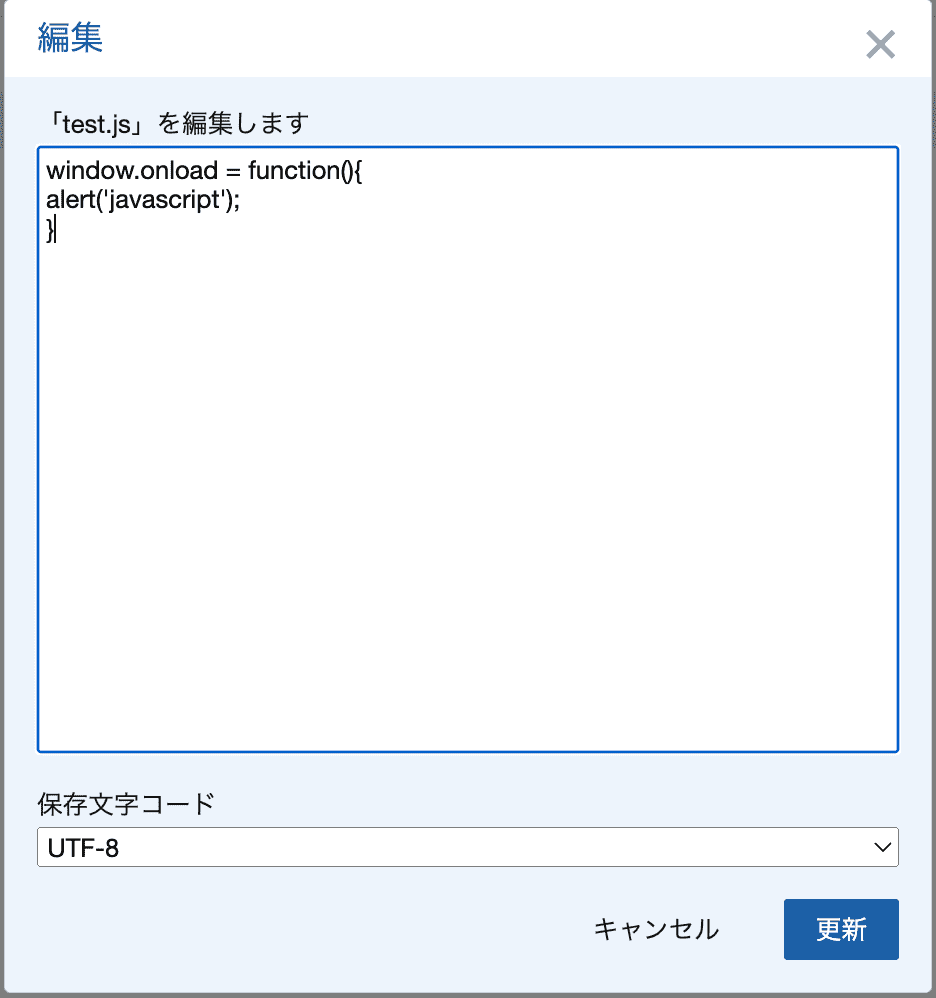
ファイル編集ダイアログが表示されるので、編集内容欄に以下を入力した後、「更新」ボタンをクリックします
window.onload = function(){ alert('javascript'); }

以上でファイルの準備は整いました。
次にWordPressから作成したtest.jsファイルを読み込む設定をしていきます。
JavaScriptファイルをWordPress(テーマはCocoon)で読み込む設定
Gutenbergエディター(コードエディター)を使用する場合
-
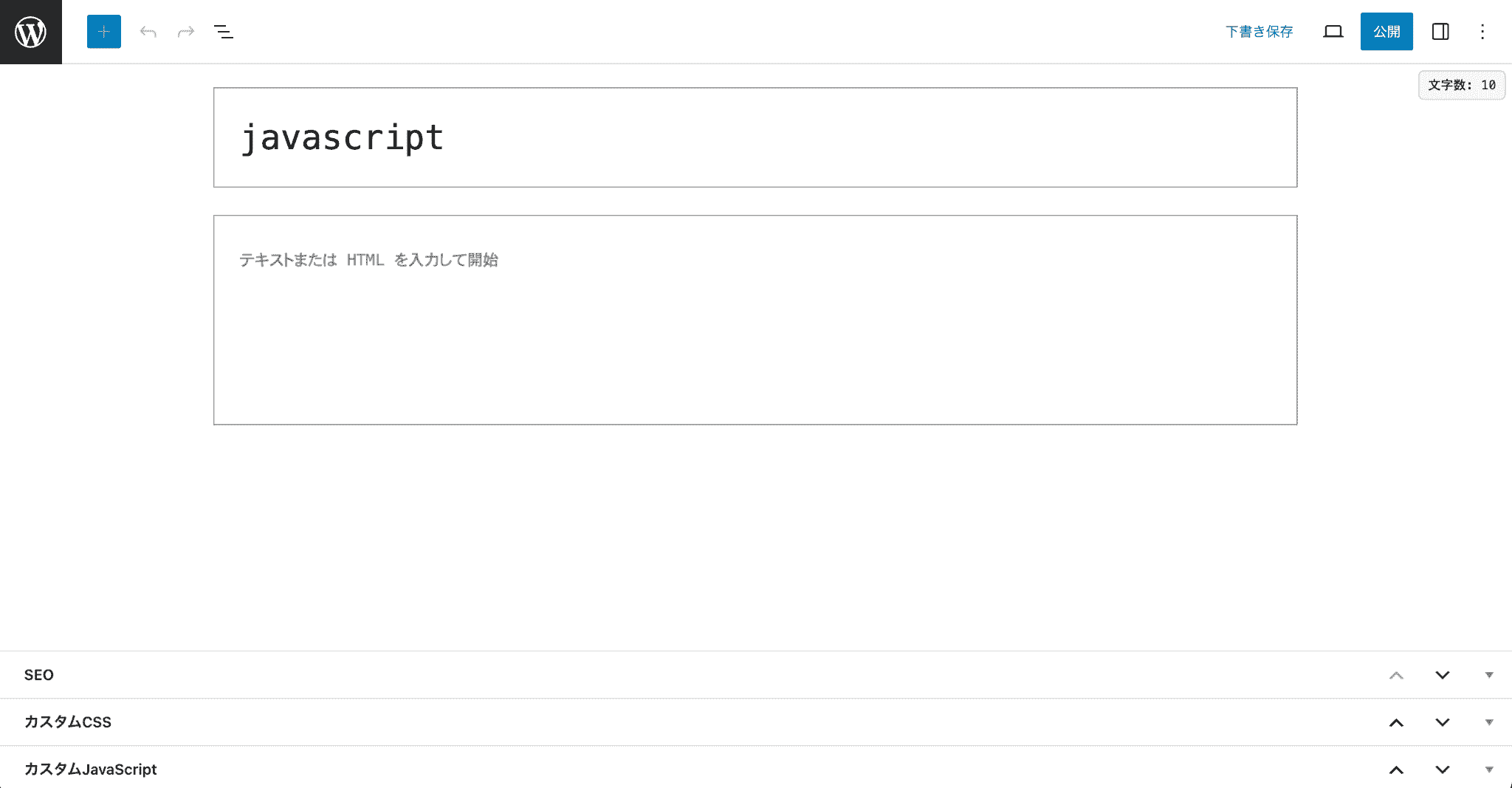
今回は投稿ページを例にして設定していきます

-
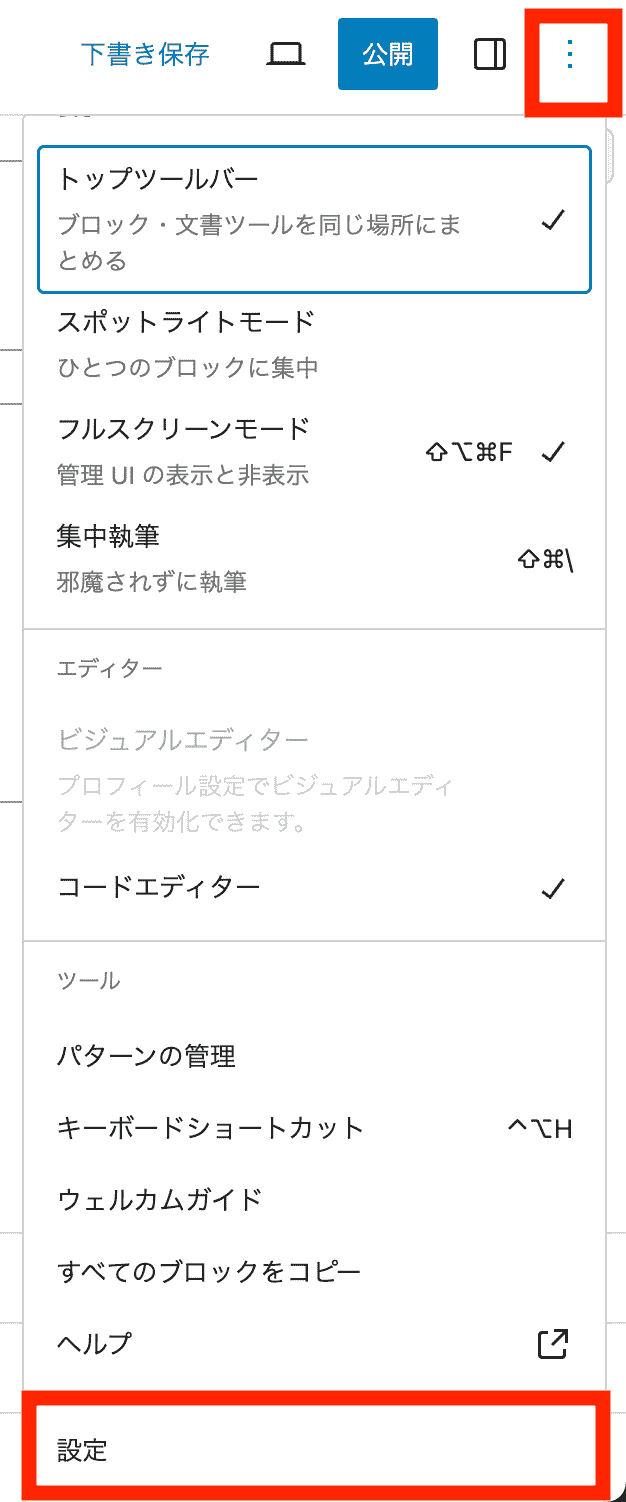
右上三点メニューをクリックし、表示されたメニューから「設定」ボタンをクリックします

-
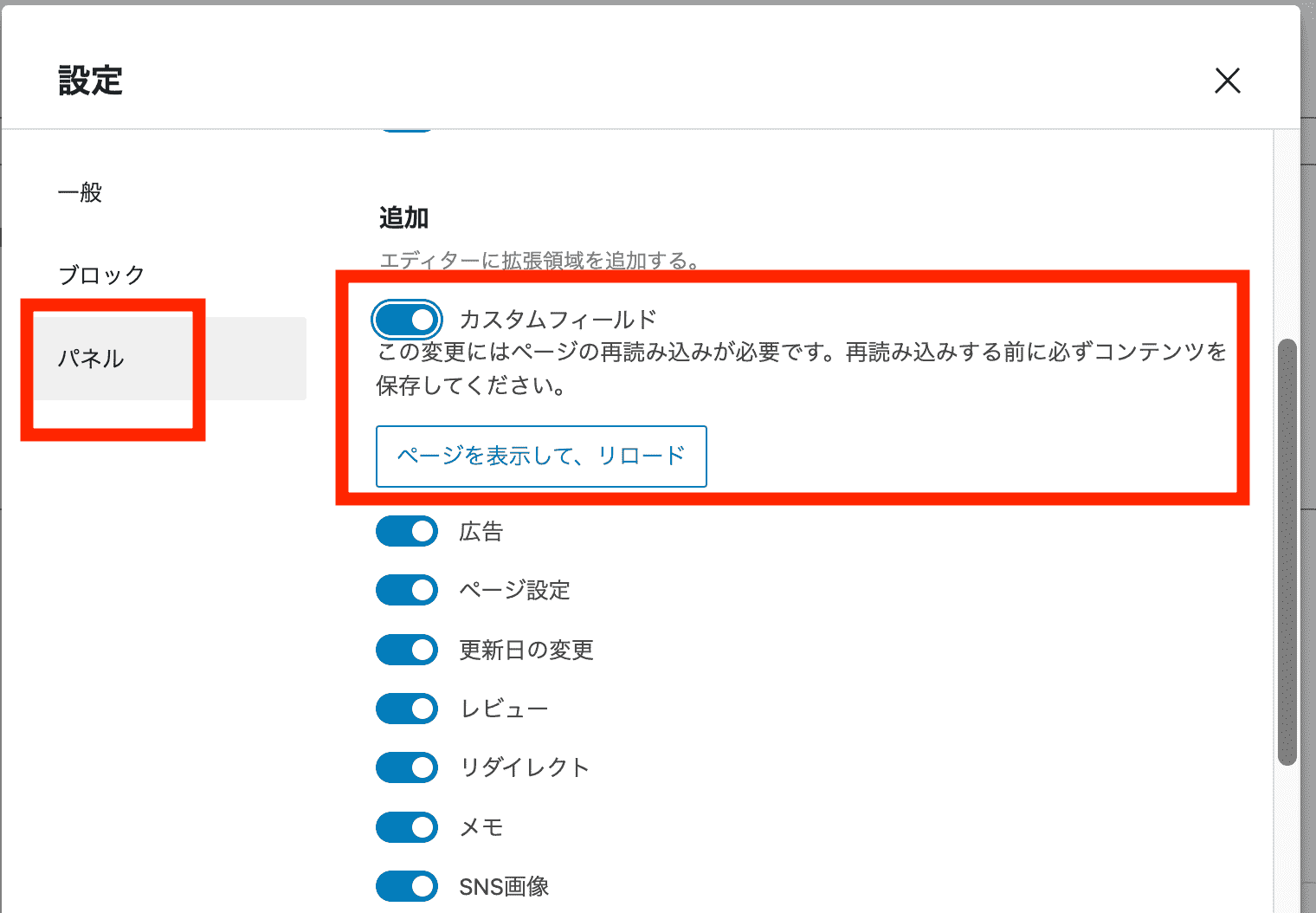
表示された設定ダイアログの、「パネル」をクリックし、その中の「カスタムフィールド」をONにします。その後「ページを表示し、リロード」ボタンをクリックします

-
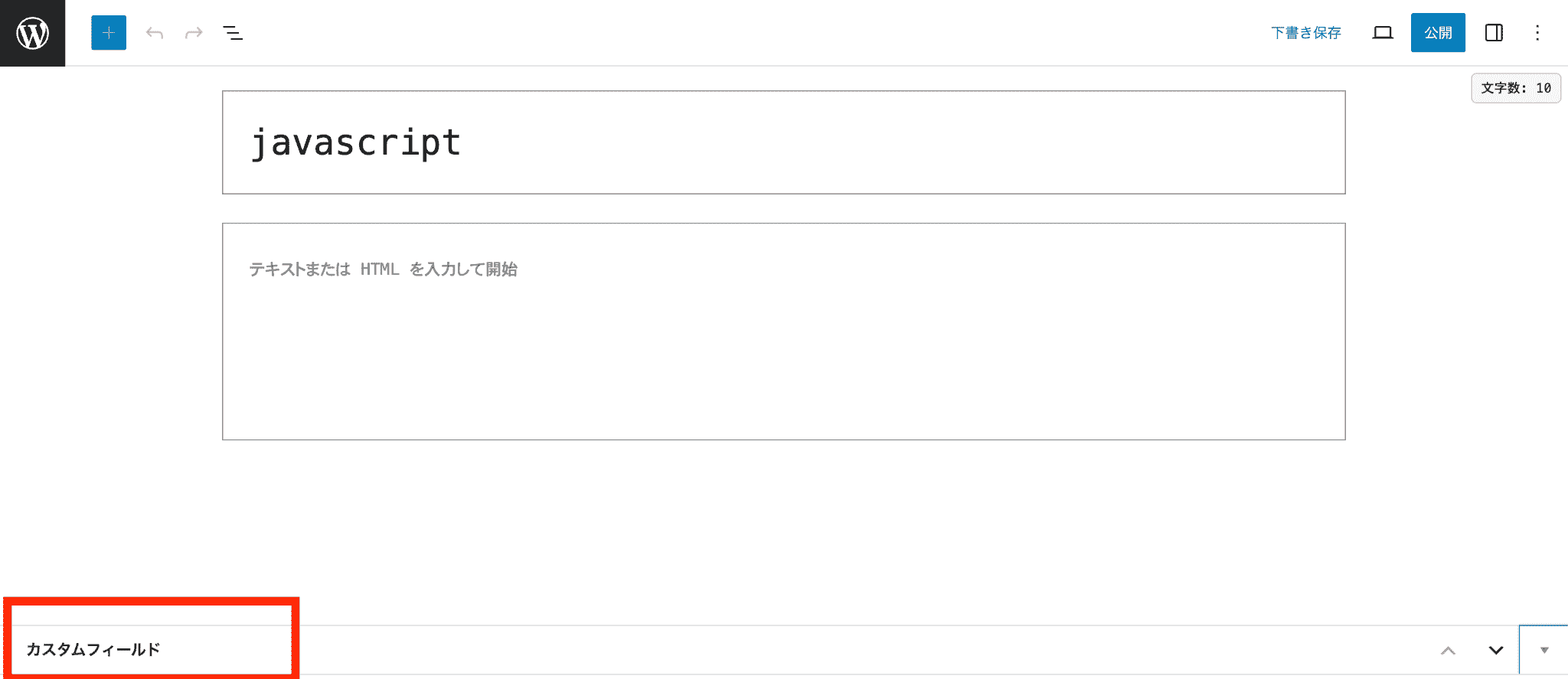
ページ下部にカスタムフィールドが表示されます

-
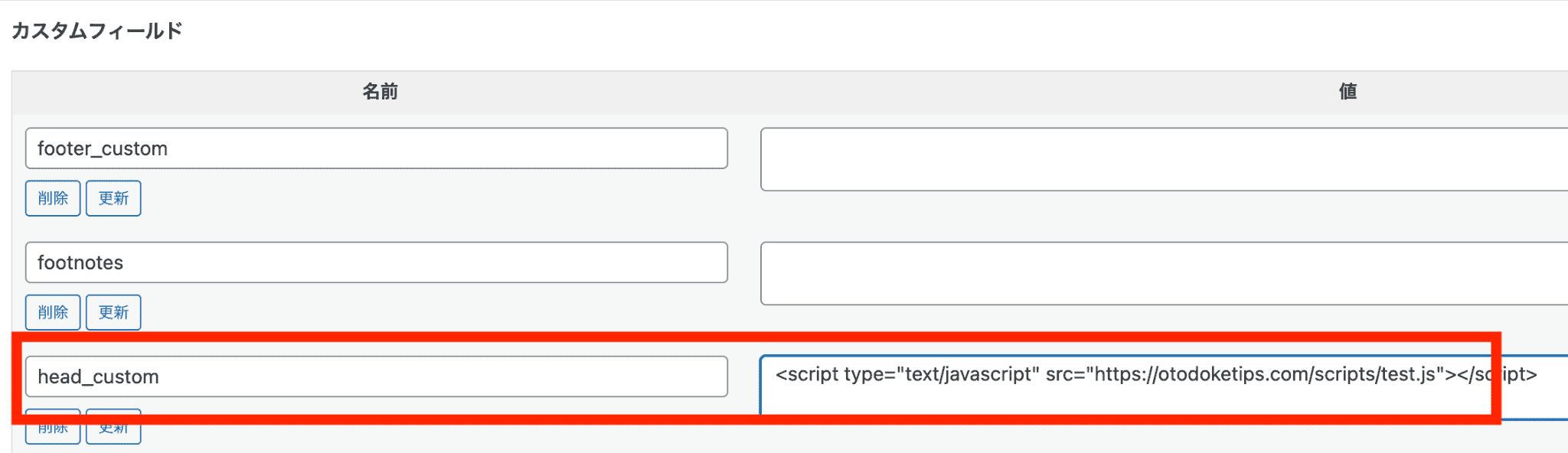
カスタムフィールド「head_custom」の値に以下を入力します。[ドメイン名]はご自身のサイトのドメイン名に置き換えてください
<script type="text/javascript" src="https://[ドメイン名]/scripts/test.js"></script>

-
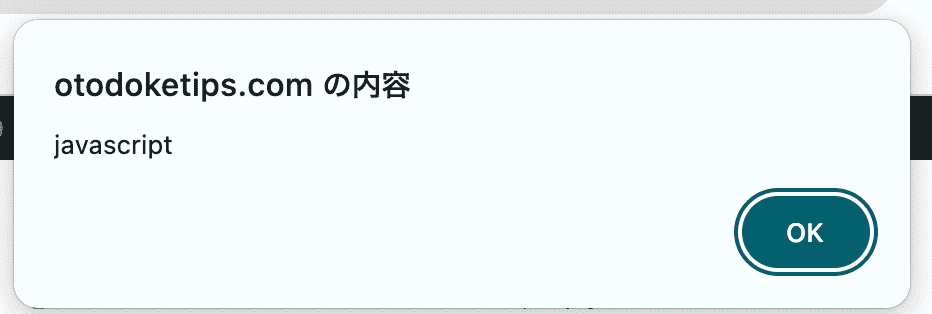
以上で設定が完了したので、ページのプレビューを見てください。ページ表示時に以下のようなアラートが表示されれば成功です。

旧ビジュアルエディターを使用する場合
-
今回は投稿ページを例にして設定していきます

-
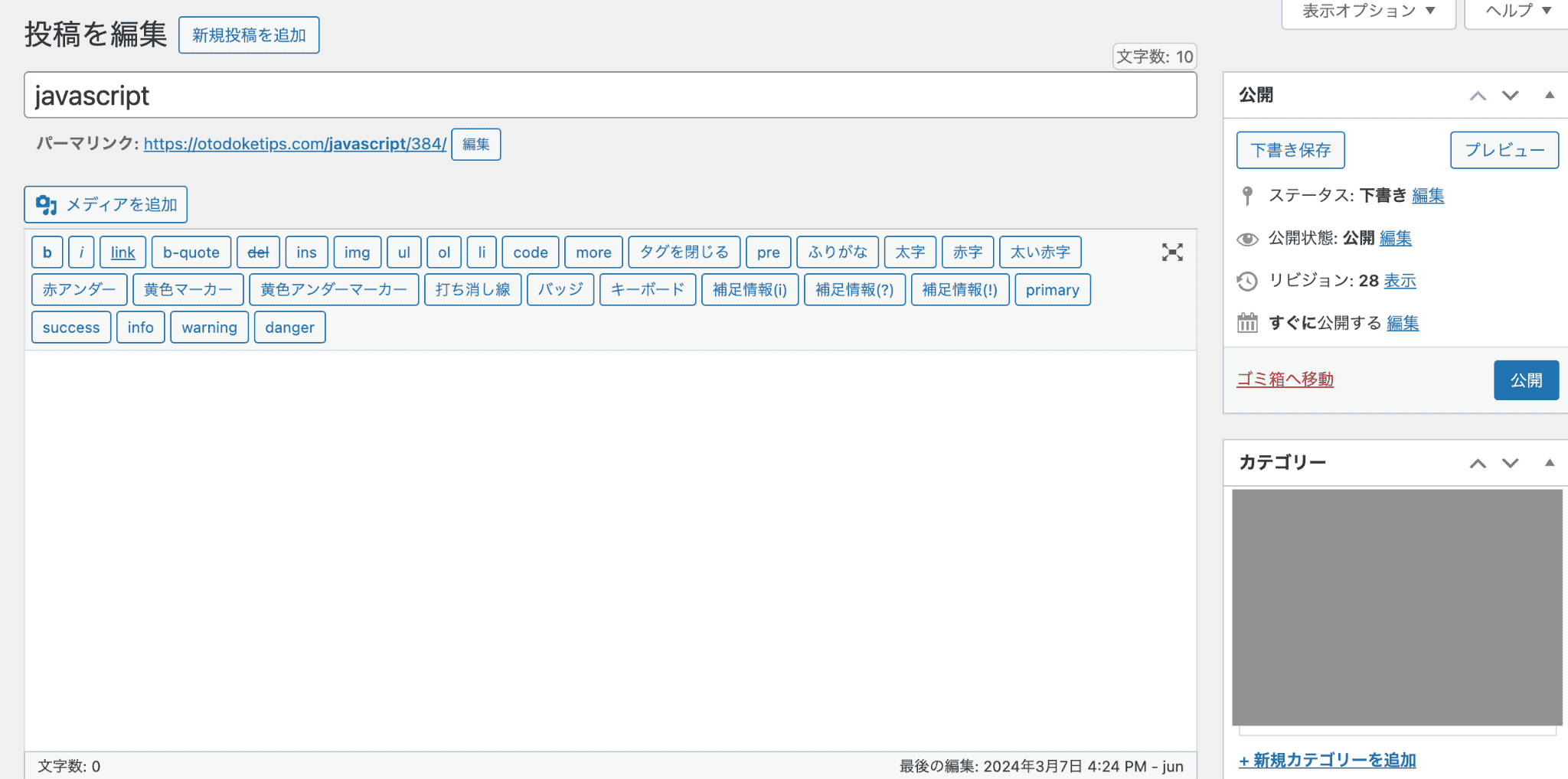
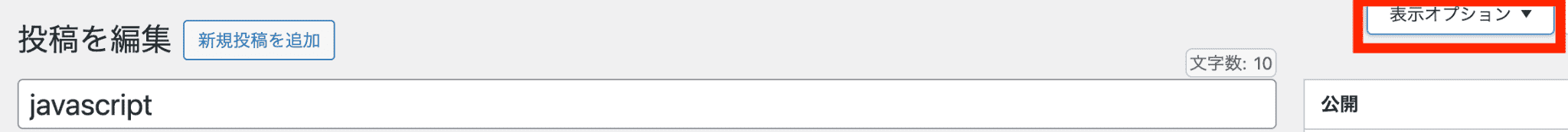
ページ上部にある「表示オプション」タブをクリックします

-
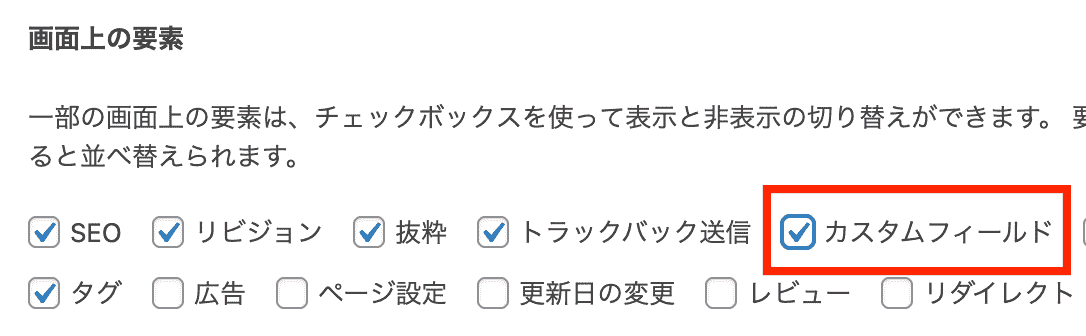
表示された表示オプションの中の「カスタムフィールド」にチェックを入れます

-
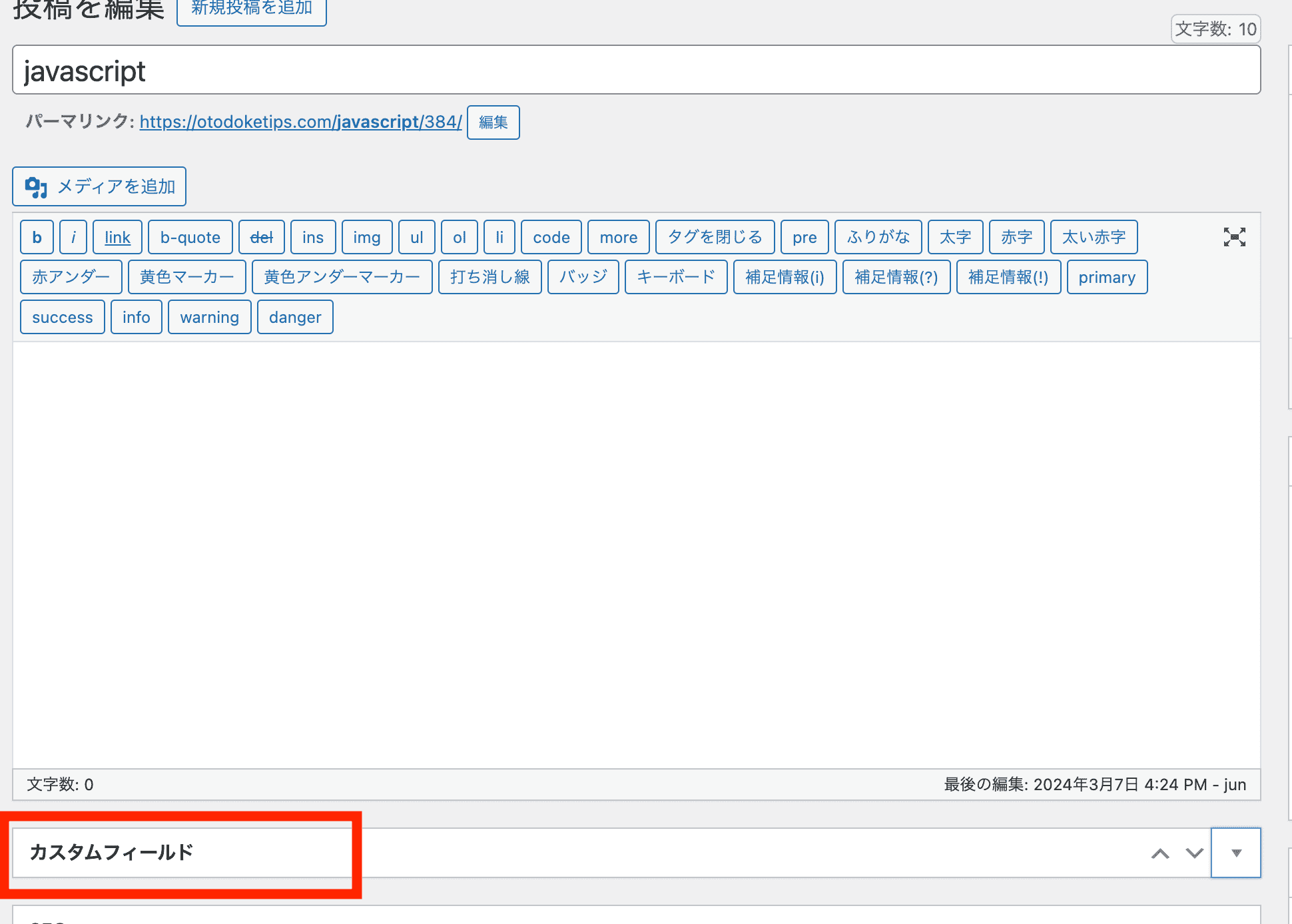
ページ下部にカスタムフィールドが表示されます

-
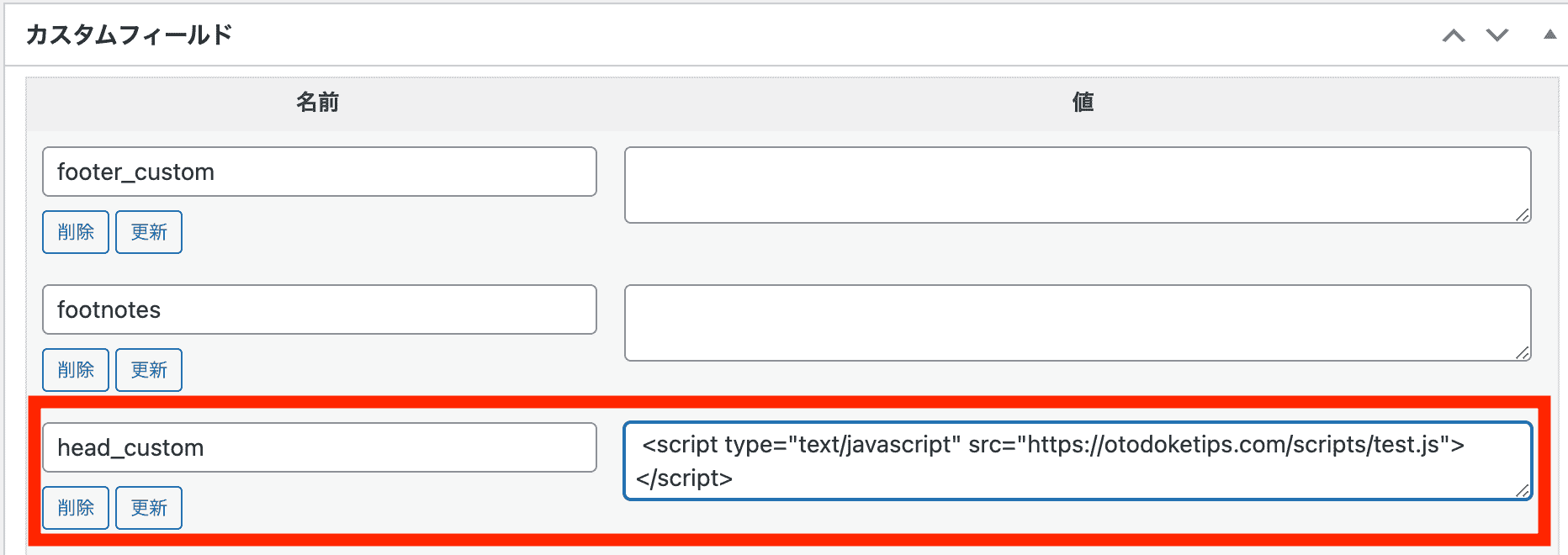
カスタムフィールド「head_custom」の値に以下を入力します。[ドメイン名]はご自身のサイトのドメイン名に置き換えてください
<script type="text/javascript" src="https://[ドメイン名]/scripts/test.js"></script>

-
以上で設定が完了したので、ページのプレビューを見てください。ページ表示時に以下のようなアラートが表示されれば成功です。

まとめ
今回はJavaScriptファイルでの手順を解説しました。CSSファイルでも触る設定の箇所は同じです。これを生かしてぜひ個性的なページを作ってみてください。
参考資料



コメント