
Webサイト制作で役立つツールを知りたい!
その声にお答えします。
この記事では筆者の私も愛用している、Webサイト制作に役立つツールを紹介します。
対象読者
- サイトの表示速度が遅いから改善したい
- HTMLコードのエラー解決に時間がかかっている
- 色の確認で、毎回 CSS の color を変更して確認している
- HTMLタグやCSSのスタイルの表示結果をすぐに確認したい
- 画像を使いたいのに、ちょうど良い画像を持っていない
ツールを使う恩恵は、作業時間の時短だけではありません。
ユーザー体験の向上にもつながります。
それでは早速みていきましょう。
画像圧縮ツール
画像ファイルを小さくできるツールです。
画像ファイルを小さくすると何が良いのか?
サイトページの表示速度に大きく関わるのがページのコンテンツの重さです。
コンテンツで使用している画像のファイルサイズを小さくできれば、サイトページの表示速度を早くすることが可能です。
ページの表示速度はわずかな差でもユーザーに与えるインパクトが変わってきます。
Googleの調査結果では、「ページ読み込み時間が1秒から3秒に増加すると、離脱率が32%増加する。」と出ています。
なので、ファイルサイズを小さくできるものは小さくしましょう。
注意点としては、画像のファイルサイズを落としすぎると画質が低下してしまいます。
画像の見た目と画像サイズの良いバランスで圧縮しましょう。
HTMLカラーコード表
カラーコードを一覧できるサイトです。
主な使い方は、色のカラーコードを確認するために使います。
それ以外にも、色のバリデーションを知りたい時にも使えます。
良い色が頭に思い浮かばない時は、サイトの中から良い色が見つかるかもしれません。
カラーコードからrgbaに変換
入力したカラーコードをrgbaに変換するツールです。
rgba とは色と透明度を表すための表現形式です。Red、Green、Blueの三原色と、透明度Alphaのそれぞれの頭文字を表しています。
このツールでは、カラーコードを入力した後に、スライドバーで透明度を調節することができます。
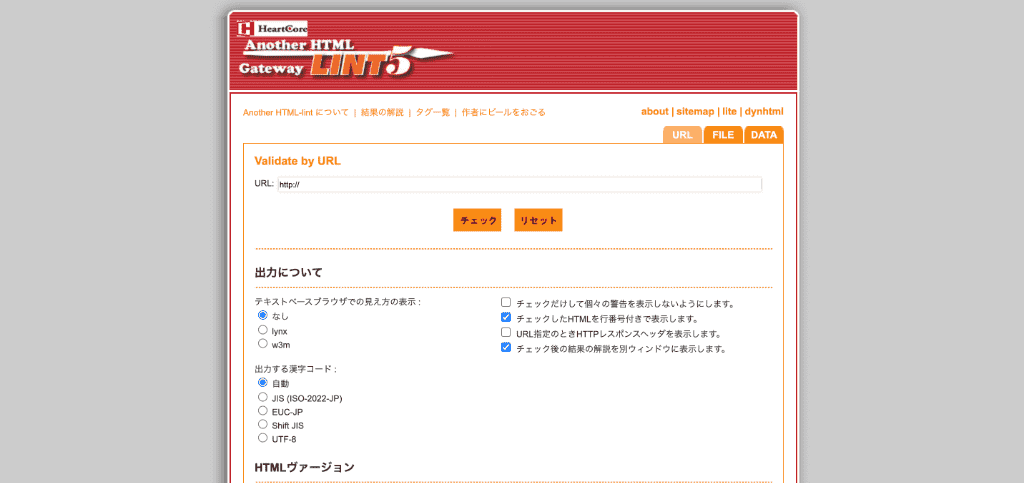
HTMLコードチェッカー
HTMLが正しい文法で書かれているか、コードチェッカーツールを使用して確認できます。
主な使い方は、表示崩れが起きている時に原因箇所を特定することだと思います。
もちろんツールに頼らずコードを目視でチェックすることも可能です。
しかし、例えば入れ子になっているタグの中で閉じタグを忘れた時に、一つずつ目で追って確認するのは大変です。
そんな時にツールを使えば、早く正確にエラーの原因箇所を特定することができます。
ぜひツールを使って効率的なコーディングを目指していきましょう。
英語に抵抗がない人は下のツールがおすすめです。より正確にチェックしてくれます↓
Markup Validation Service

コードペン
ブラウザ上でHTML, CSS, JavaScriptのコードを書いて、リアルタイムで表示を確認しながら開発できるツールです。
色の変更やレイアウトの変更などがすぐに表示結果に反映されるので、気になるHTMLタグやCSSのスタイルを確認するのにも使えます。
保存したコードを埋め込めるので、ブログでコードの説明をしたい時にも役立ちます。
利用するにはコードペンへ登録が必要です。
無料画像素材サイト
サイトで情報を伝える時に、テキストよりも画像で伝えたほうがわかりやすい時があります。
しかしちょうど良い画像を自分で準備するのは大変です。
そんな時に役立つのが無料の画像サイトです。
以下のサイトで画像を無料でダウンロードできます。
また商用利用も可能なので、ブログやホームページでも利用できます。
まとめ
ここで紹介したもの以外にも世の中にはまだ多くのツールがあります。
いろいろなツールを試しながら取り入れてみてください。
では、良いサイト制作ライフを。










コメント